Introduction
“Augmented reality (AR) is a live direct or indirect view of a physical, real-world environment whose elements are augmented (or supplemented) by computer-generated sensory input such as sound, video, graphics or GPS data. As a result, the technology functions by enhancing one’s current perception of reality” (Wikipedia. 2017).
Types of AR:
To date there are many types of AR. Four of the main types of AR, are:
Marker Based Augmented Reality

This uses a camera and a visual marker in the form of a QR-2D code. The camera senses the marker and overlays the appropriate computer image in the camera viewer. The position of the marker is used to control where the computer image is placed. The advantages of using this method are codes are easily recognised and images can be recalled quickly.
(Reality Technologies, 2016).
Marker less Augmented Reality
This uses mobile devices in built GPS, digital compass, velocity meter to detect information about the devices location. The software can then overlay information about the location say on the devices camera view finder.
(Reality Technologies, 2016).

Projection Based Augmented Reality
This works when an image is projected onto a real surface and the AR device detects how the user interacts with that image. One future application under investigation is the use of laser plasm technology to project a 3D interact image into mid-air. (Reality Technologies, 2016).

Superimposition Based Augmented Reality
Superimposed AR replaces the original view with an augmented object or view. This allows the user to get a “what if” view of a real place as seen through the devices camera viewer. An example of this is the IKEA furniture catalogue app. This app allows users to place virtual furniture on a view of their real room. This gives the user the ability to see what their room will be like before they make any purchases.

A Summary of Augmented reality in Health care
Augmented reality has many uses, already being explored and developed, in the field of medicine. These can be found in the areas of navigation, teaching, diagnostics, therapeutics, and surgical enhancement.
Its current or intended application
Navigation
This is all about finding a local healthcare resource. Take for example the Lay-ar reality browser in conjunction with the AED4EU app which gives the viewer the position of the nearest defibrillator and, guides them to it, while overlaying a real-time picture of the current location. This has endless potential and could be used in conjunction with the phone owners calendar to remind them and guide them to a medical appointment.
(Mesko, B. 2016)

Teaching
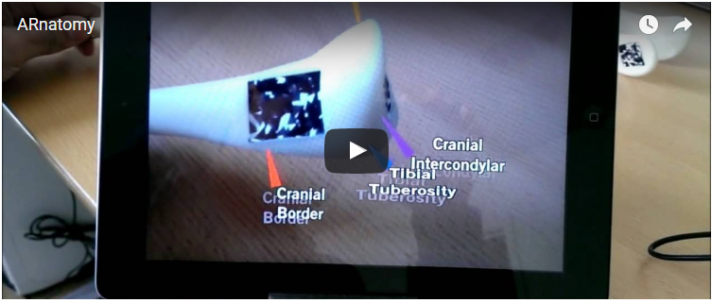
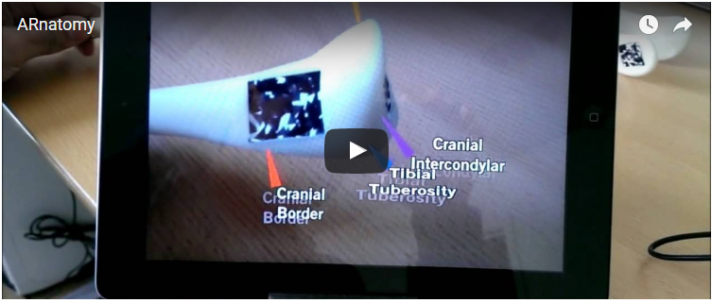
Another active use is in the field of medical teaching. An example of Augmented reality in medical teaching is the use of the ARnatomy software. This is an anatomy teaching aid which projects descriptions of anatomy onto a video display of, for example, a bone.

Another example of AR in patient education is the use of google glass in helping new mothers navigate and learn the best practices for breast feeding. The mother has access to information projected onto the google glass while breast feeding and can link to a breast-feeding counsellor, who can view the breast-feeding baby through the google glass camera and offer reassurance and advice to the mother. (Mesko, B. 2016).
Diagnostics
AccuVein is a hand-held device that projects the location of blood vessels over a patient arm to guide a nurse or doctor to where best to take a blood sample. (Rothenberg, G. (2016)

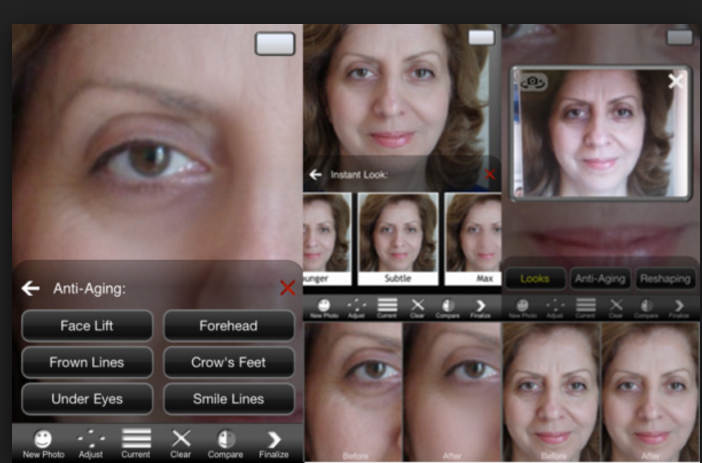
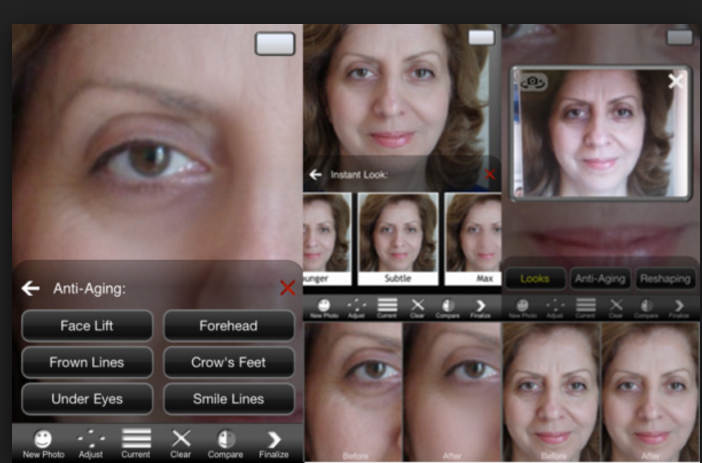
Augmented reality is also used in plastic surgery with several apps available to show the patient how they will look after surgery. One example of this is Modiface. This allows patients to view their face pre-and post-operation side by side in a split screen. (Merchant, A. 2014).

http://modiface.com/news/360/im.png
Therapeutic
The visual enhancement application VA-ST, helps people with impaired vision by adding detail to their reduced vision via AR glasses. (Rothenberg, G.(2016))
Brain Power Is a collaboration with google glass to assist people in the autism spectrum, its aim is to provide education giving patients assistance in recognising facial expression and other practical skills. (Brain Power. 2015).

Surgical enhancement
Vipaar is basically a video support solution. This is used in conjunction with a set of AR glasses, where a remote consulting surgeon can project his hands onto the view of a patient, to guide the surgeon performing the surgery.

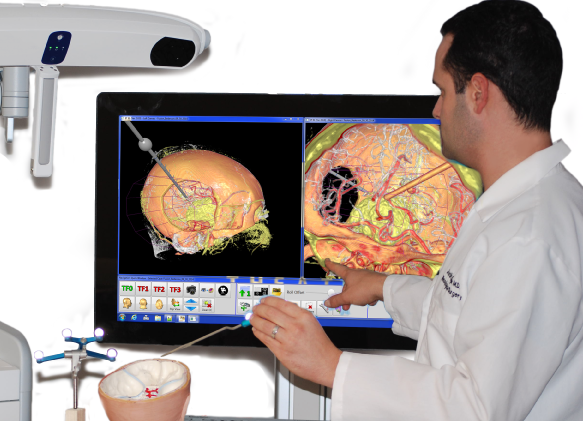
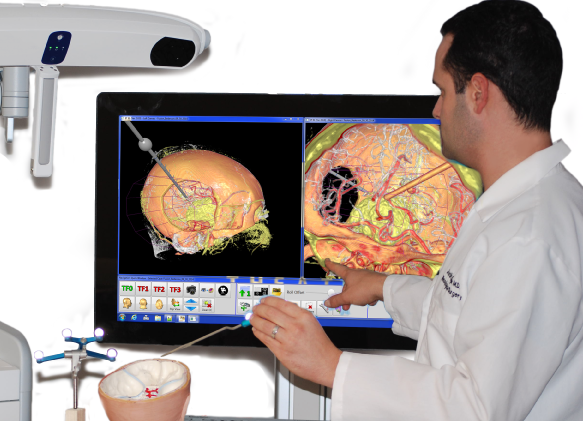
Surgical Navigation Advanced Platform (SNAP) is an AR that allows a doctor to demonstrate their plan for a surgery. (Rothenberg, G. 2016)

Surgical Navigation Advanced Platform
Augmented Reality potential impact within healthcare.
One potential future impact of AR is in the field of medical teaching. One example would the META 2 augmented reality head set. This is set to compete with Microsoft’s HoloLens in providing AR enhanced anatomy teaching in 3D. when wearing this headset, the student gets a 3D image of an object they are studying, it can zoom in and out allowing them to view structures below the surface. This benefits traditional 2D teaching as it gives the student the perspective of seeing the object, and how it relates to other pieces of anatomy. (Smith, S L. 2017)

META 2 Headset
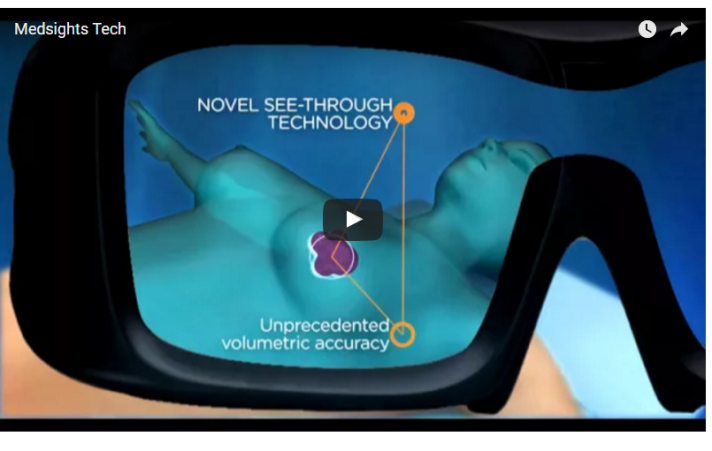
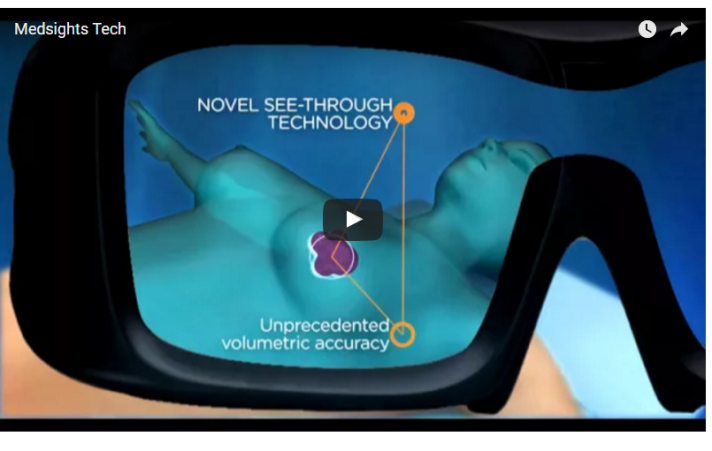
Another future use of AR in medicine would be the ability of consultants to overlay the results of scans such as CT or MRI directly onto the patient. This would have huge impact on patient education allowing the doctor to show the patient these results more clearly. (Balch, O. 2016)

(Medsight Tech. 2017).
Medisights Tech has produced software that tests the possibility of creating a 3D picture of a tumour using augmented reality. This eliminates the need for x-ray or similar scanning. (Mesko, B. 2016)
How AR should be marketed in Healthcare
Our target audience is firstly the medical professional. To market a new AR product to this audience we would generate demo videos to show at medical conferences, and to upload to online medical journals. These would be supported by technical documentation, for further and more detailed information. The addition when presenting at a medical we would be able to provide live demos of the product. These demonstrations would also be ideal at medical and technology expos. The key messages this type of marketing material would deliver is the medical, cost, and time benefits to both the medical practitioner and the patient.
Equally we could invest some marketing effort in raising public awareness of our AR product, through the press & TV channels, Social media platforms. This would increase awareness of the benefits of our products to patients, which may lead to pressure/demand health practitioners/authorities to invest in our product.
The possible pitfalls in marketing the technology
One down side of video based marketing material is it may not demonstrate the benefit of the AR product to its full potential. Where possible, live demos would be the preferred media, dependant on a prototype being available.
Developing cutting edge software is a huge investment which means their price tag will be high. This may mean, initially, the target audience is the private sector, or even may require a public-sector pricing strategy to make it available to all.
The target audience is quite narrow as these AR products have a niche market which would limit the effectiveness of marketing these products through social Media.
References
Balch, O. (2016). The Future Of Healthcare: AI, Augmented Reality and Drug-delivering Drones. Available: https://www.theguardian.com/sustainable-business/2016/nov/01/the-future-of-healthcare-ai-augmented-reality-and-drug-delivering-drones. Last accessed 19th Mar 2017.
Brain Power. (2015). First Wearable Classroom for People With Autism. Available: https://www.brain-power.com. Last accessed 18th Mar 2017.
Medsight Tech. (2017). Medsights Tech-Taking you through and beyond. Available: https://youtu.be/b3_Wksrv1KI. Last accessed 20th Mar 2017.
Merchant, A. (2014). An Augmented Reality”Anti-Ageing Mirror” gave me nose job. Available: https://motherboard.vice.com/en_us/article/augmented-reality-just-gave-me-a-nose-job-and-a-face-lift. Last accessed 18th Mar 2017.
Mesko, B. (2016). Augmented Reality in Healthcare Will Be Revolutionary. Available: http://www.medicalfuturist.com/augmented-reality-in-healthcare-will-be-revolutionary/. Last accessed 18th Mar 2017.
Reality Technologies. (2016). Ultimate Guide to Augmented Reality Technology. Available: http://www.realitytechnologies.com/augmented-reality. Last accessed 18th Mar 2017.
Rothenberg, G (2016). 10 Augmented Reality Apps for Healthcare. Available: http://www.medpagetoday.com/practicemanagement/informationtechnology/59072. Last accessed 18th Mar 2017.
Smith, S L. (2017). Meta 2 is the Augmented Reality of Tomorrow, Today. Available: https://amp-tomsguide-com.cdn.ampproject.org/c/amp.tomsguise.com/us/meta-2,news-24662.html. Last accessed 20th Mar 2017.
Wikipedia. (2017). Augmented Reality. Available: https://en.m.wikipedia.org/wiki/Augmented_reality. Last accessed 19th Mar 2017.